A simple show and hide password directive with Angular
What we want to do is to create an attribute directive to change the behaviour of password input.

After building our directive, we can simply make any input field have a hide/show button by the side to toggle the type of the input form element by adding an attribute like so
<input type="password" appPassword>Create our Angular app with Angular CLI
ng new PasswordAppSetup our directive
We are going to use angular CLI to create our directive
$ cd PasswordApp$ ng generate directive appPassword
Our src/app directory should now look like this
.
├── app
│ ├── app-password.directive.spec.ts
│ ├── app-password.directive.ts
│ ├── app.component.css
│ ├── app.component.html
│ ├── app.component.spec.ts
│ ├── app.component.ts
│ └── app.module.tsOpen app-password.directive.ts let’s flesh it by adding a clickable span close to our input
import { Directive, ElementRef} from '@angular/core';@Directive({
selector: '[appPassword]'
})
export class AppPasswordDirective { constructor(private el: ElementRef) {
this.setup();
} setup() {
const parent = this.el.nativeElement.parentNode;
const span = document.createElement('span');
span.innerHTML = `Show password`;
span.addEventListener('click', (event) => {
alert('you just clicked me, you need to toggle view')
});
parent.appendChild(span);
}
}
From the above code, we updated the selector to be appPassword which is going to be used to instantiate our directive anytime it’s attached to an input element. We run the setup method to dynamically attach a span element close to our input parent, like so
<div>
<label>Enter password</label>
<input type="password">
<!-- dynamic span is appended here in thesame parent as our input--></div>Let’s see our directive in action before we continue with the toggle of input type from text to password
Usage of our directive
Open app.component.html and update it to be like so:
<div>
<label>Enter Password</label>
<input type="password" appPassword>
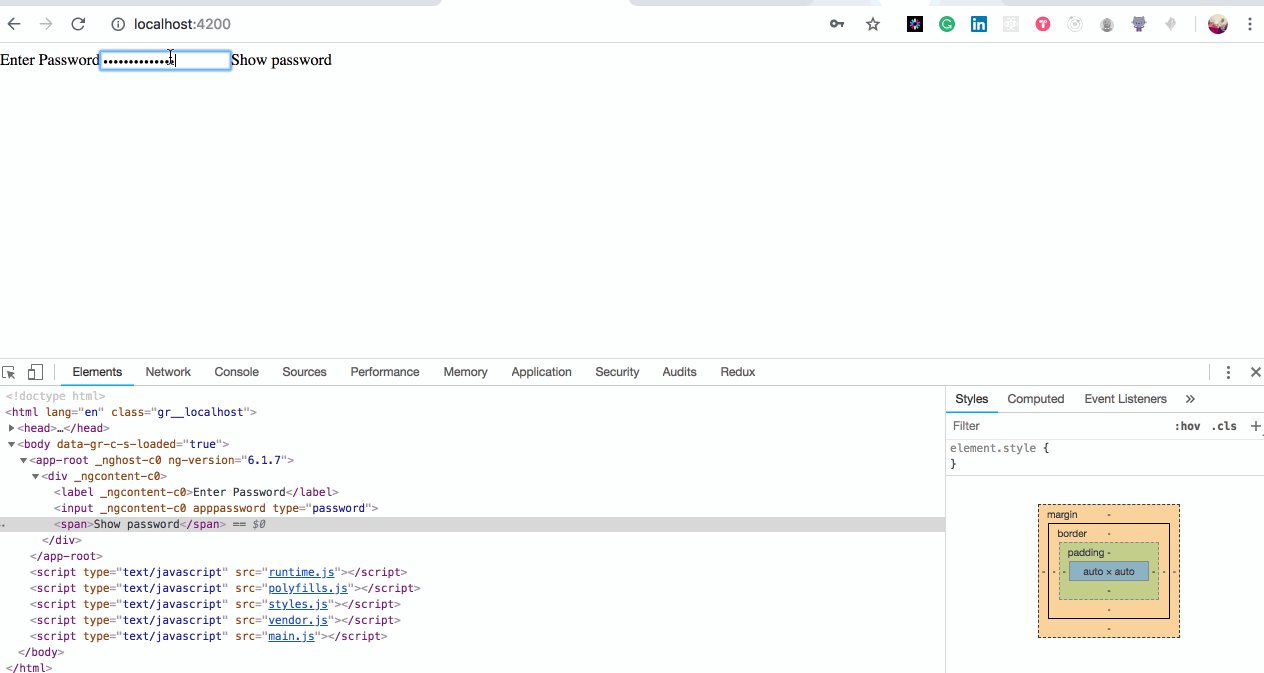
</div>Run ng serve --open command on the root directory of our angular project via terminal.

Toggle Input type
Our directive is working as expected 😁. We need to change the type of our input to either text or password when the show password span is clicked.
Open our directive app-password.directive.ts
import { Directive, ElementRef} from '@angular/core';@Directive({
selector: '[appPassword]'
})
export class AppPasswordDirective {
private _shown = false;constructor(private el: ElementRef) {
this.setup();
}toggle(span: HTMLElement) {
this._shown = !this._shown;
if (this._shown) {
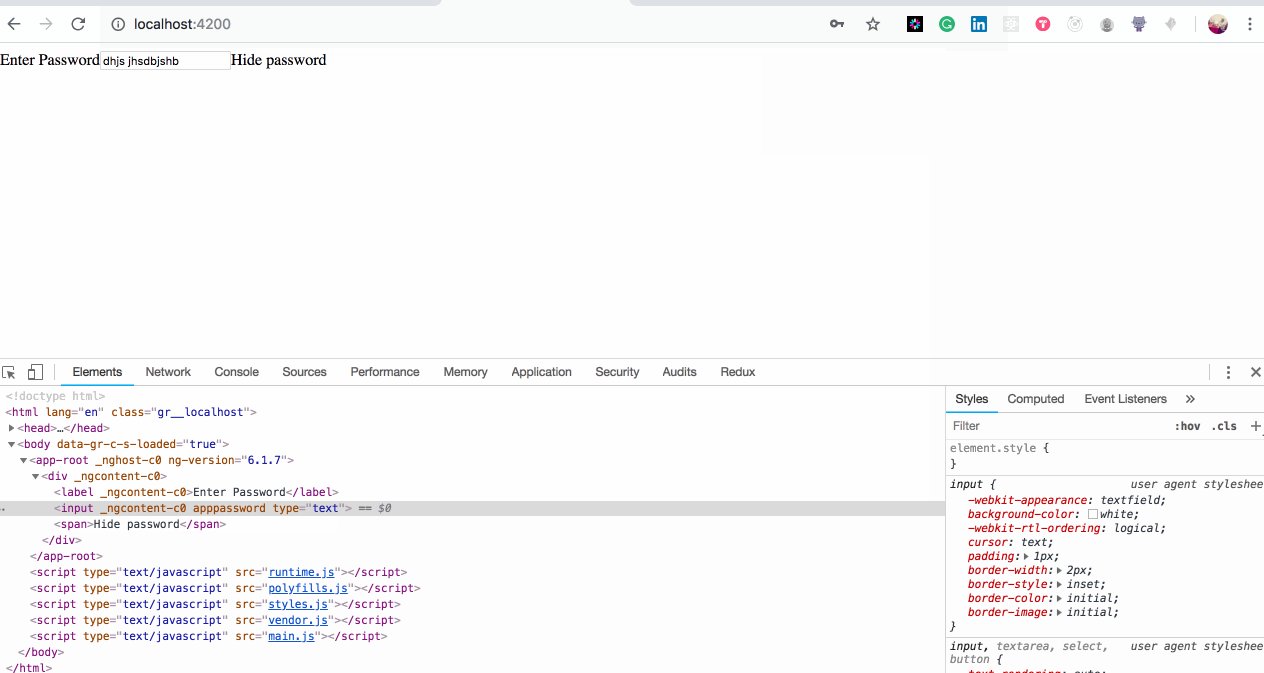
this.el.nativeElement.setAttribute('type', 'text');
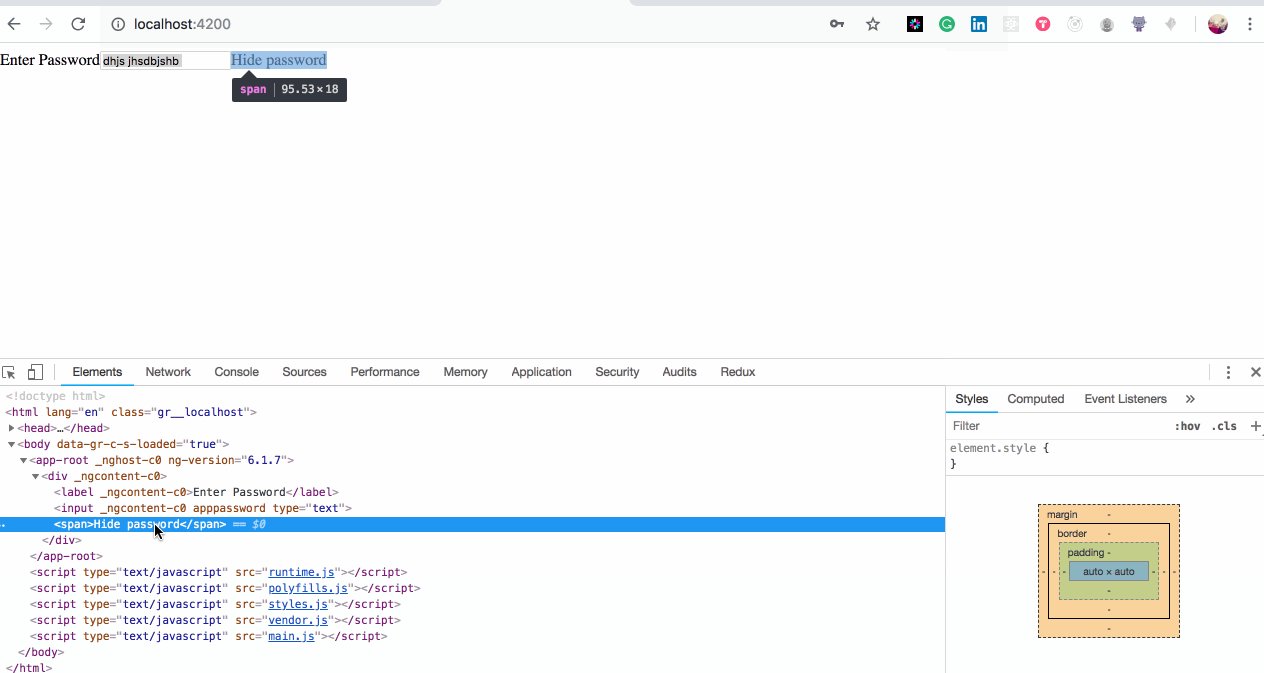
span.innerHTML = 'Hide password';
} else {
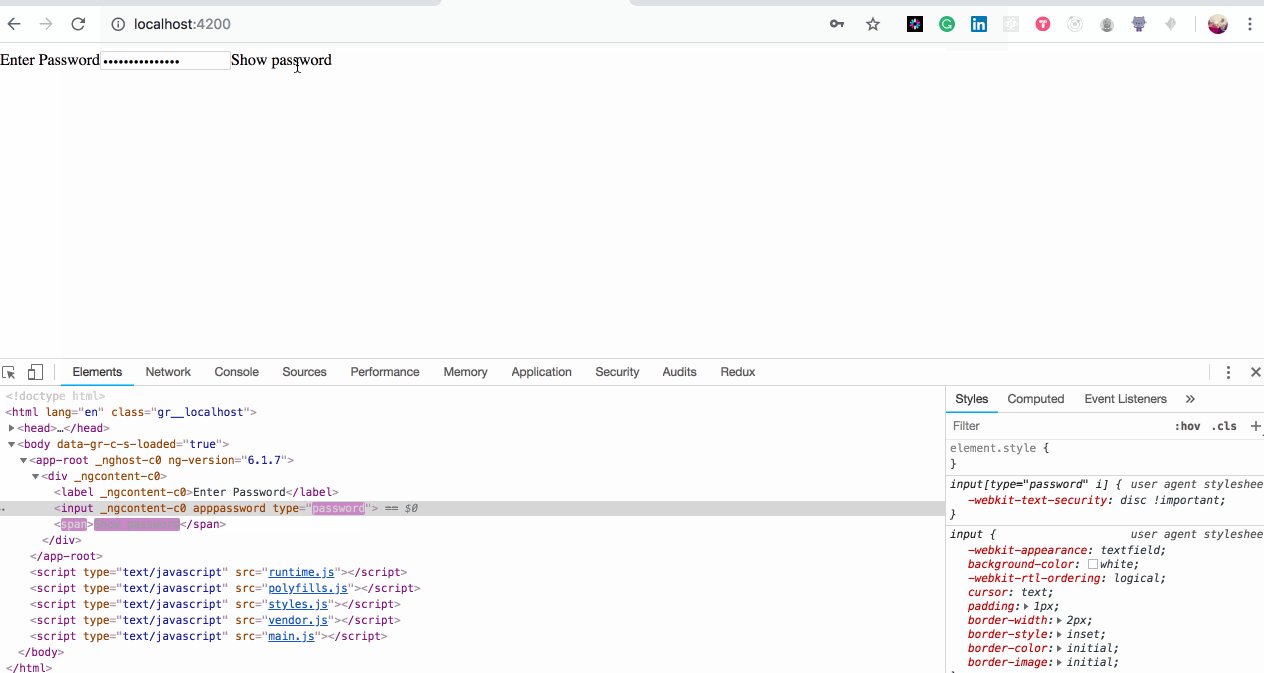
this.el.nativeElement.setAttribute('type', 'password');
span.innerHTML = 'Show password';
}
}setup() {
const parent = this.el.nativeElement.parentNode;
const span = document.createElement('span');
span.innerHTML = `Show password`;
span.addEventListener('click', (event) => {
this.toggle(span);
});
parent.appendChild(span);
}
}
The bold part is the newly added lines of code. We added _shown and toggleto help us manage the state of our input field, if it’s true it means the input type is text else the type is password .

We are almost there, let’s test with an extra password field. Open app.component.html and update it to look like the code below
<div>
<label>Enter Password</label>
<input type="password" appPassword>
</div><div>
<label>Enter Password 2</label>
<input type="password" appPassword>
</div>

Our directive is working as it should 🎉. If you want the styled version(shown at the beginning) check the below repository.
If you want to use the directive in different modules, you can create a shared module and export the directive, so other modules can easily use it. Read more
✉️ Subscribe to CodeBurst’s once-weekly Email Blast, 🐦 Follow CodeBurst on Twitter, view 🗺️ The 2018 Web Developer Roadmap, and 🕸️ Learn Full Stack Web Development.


