Member-only story
Display a Table using Components with Angular 4
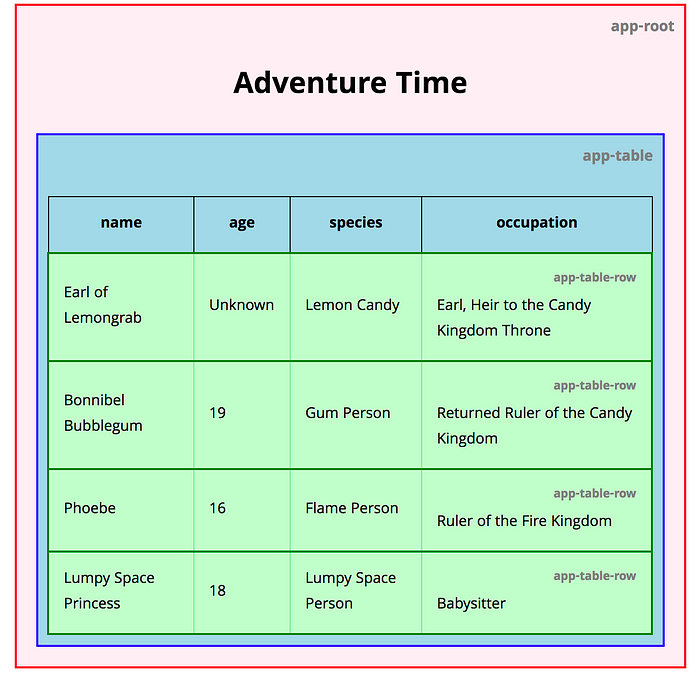
The app will use two components to display a table:
- Table Component
- Table Row Component
For simplicity, these components will live in the main app module.
We’ll assume that we’re receiving data from a service that we implemented previously (in this example called Adventure Time Service). The service returns an array of objects which represent the characters we want to display in our table. Each character has the following attributes:
- Name
- Age
- Species
- Occupation

Let’s get started!
Source code for the final product can be found here
Create the Components
I created my project using Angular CLI, this tool allows you to quickly create an angular app and generate components, services, pipes, etc. from the command line.
If you are starting from scratch, generate the project by running the following command:
$ ng new table-appThen generate the table and table row components. Run the following commands in your project directory:
$ cd table-app
$ ng g component table
$ ng g component table-rowThis will create two components in the src/app directory. The CLI will generate both components and place their files in different directories, src/app/table and src/app/table-row respectively.
src/app
|-- table
|-- table.component.ts
|-- table.component.html
|-- table-row
|-- table-row.component.ts
|-- table-row.component.htmlThe table component will have the main table element and table headers. The table row component will contain row data and will be generated for each character in the character array.
Display the Components
Table Component
We’ll have the main App Component display the Table Component.
Replace app.component.html with the following code:
<div class="app-component">
