Member-only story
How to setup Webpack +2.0 from scratch in 2017

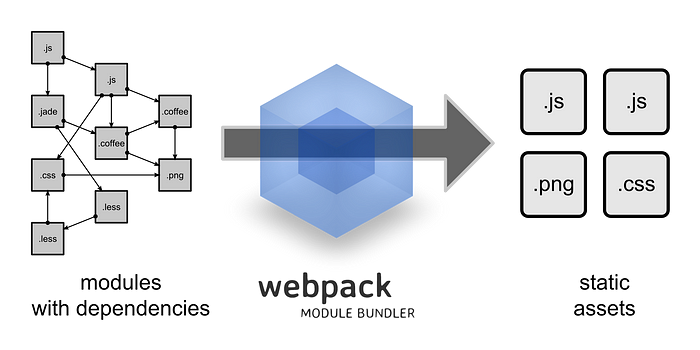
Hello there. Let me begin by saying you’ve probably heard of Webpack by now and chances are you might know how to configure Webpack, you sir, are doing excellent. Good job, keep fighting! For the rest of us something like this might scare us off.

What the fuzz is a proxyTable anyway? Why we do need so much junk in there just to compile our stuff? We’ll don’t worry, we will start from the very beginning.
This guide is for people who might have used Webpack before, heard of it or just curious of “new” edgy web tech. Without further ado, let’s begin!
“Warp fields stabilized— Activating time travelling to the distant past”

Webpack is just another evolving step in the tooling ecosystem. First there was Grunt. Compiling SCSS into CSS looked like this:
Verbose but does it’s job. Was one of the first frontend build systems for tooling. Thank you Grunt team!
Suddenly Grunt dropped the momentum ball and Gulp picked it up thanks to easier configuration.