
From Design to Code: Creating and Animating Images with CSS
So, there I was. A front-end developer who loves a good challenge. I was determined to turn an image into an elegant piece of code. And I also wanted to animate it. You see, for me, there is nothing more challenging than going deep into CSS and HTML, and honing these skills. Therefore, I’m always on the lookout for something that will push me and also allow me to evaluate where I can improve.
Before I found this challenge and as part of my self-improvement journey, I tried to play with the Daily CSS Images, but sadly I don’t have much time to do it! Another thing I do regularly is create small snippets of CSS interactions based on Dribbble Shots.

So when I came across Codevember, my heart skipped a beat! This was perfect. I would have to come up with a creative codepen every day based on the daily Codevember theme.
If you have read any of my previous stuff, you know that I love to play with CSS, so this challenge was the perfect opportunity to further explore these skills. Now the catch. I’m not a very creative guy, so I had to come up with some sort of technique to turn an image into an elegant piece of code.
And that’s what I’d like to share with you.
Pick Your Image; Break It Apart
To explain this process, I chose the iconic classic yellow tram that runs across Lisbon.

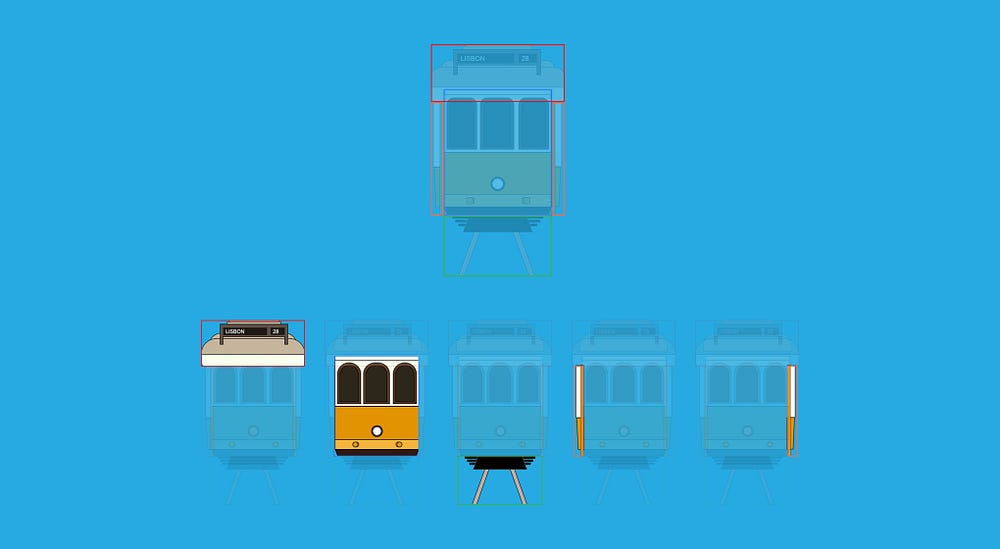
I drew the yellow tram as a two-dimensional vector graphic. Oh, and I excluded the graffiti. With an image editor (I used Illustrator, but you can also use Photoshop or Sketch), I picked colors and sizes and began to separate the main areas of the image.

Then I split each area of the image into even smaller pieces.

Image Pieces Into a Relative Stage
Now that I’ve set the relative stage for my tram, you can also create your relative stage because we will work with absolute positions and sizes. Inside the relative stage, create the number of divs that represent the image divided into main areas. And, inside each main area, create the divs that represent the smaller pieces. Then center the stage in the screen.
This will all make sense soon, I promise.
You can now create classes for each div with an obvious name — you know, call things by their names, as this will help you to know which element of the image the div corresponds to. Style each div with width/height and background-color or border to see the range of the areas, and then work with position absolute to position the divs almost in the right place.
Optimize Your Code
Now that we have this done, we can optimize the code. Code optimization is an important step especially when you’re dealing with CSS because the number of lines can turn your work into a scavenger hunt.
So, to optimize the code, you should:
- Identify the common repeated styles to help reduce the number of CSS lines. For example, all divs have the position absolute applied, so instead of declaring position absolute in the entire CSS, we only write it once and apply that class to the HTML. (For this example, I will only identify the repeated background colors, position absolute, and center elements horizontally.)
- Create useful classes for them.
- Write the created useful classes in HTML.
If you follow this advice, you can significantly improve your code, and it’s easier to debug.
Going Pixel Perfect
To appease the perfectionist in you, there’s even more you can do to ensure perfect-looking images:
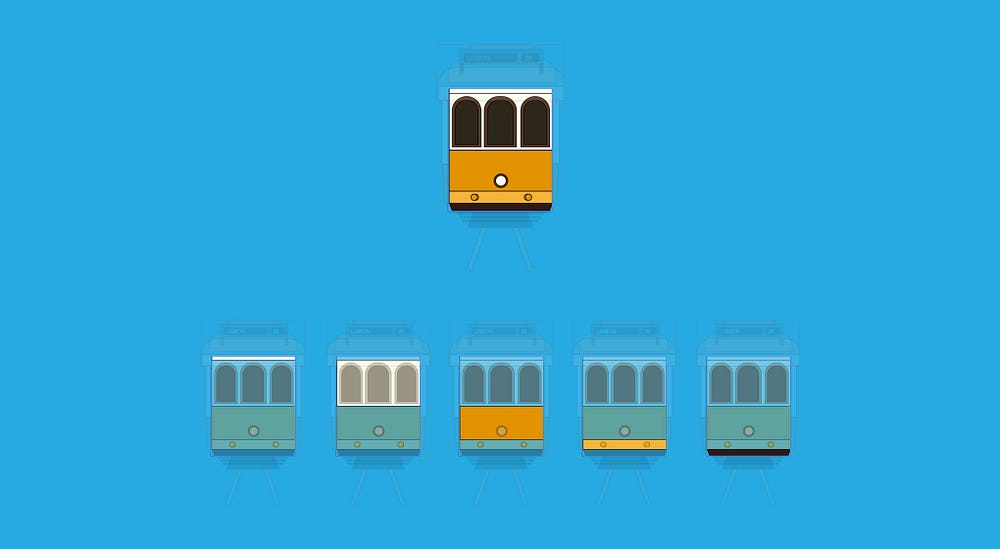
- Remove the auxiliary styles that help you identify the main areas.
- Apply the correct background colors in useful classes.
- Style each div with the correct styles by applying the correct sizes, the correct position, and the other styles for a more accurate design.
For this example, I added some borders and a border-radius, and of course, I changed some positions and sizes to match the final UI Design 100%. Since some styles are duplicated, I created more useful classes to optimize the code.

Animate Your Images
If you know me, you know that I like to animate things. So, here’s what I did to animate our CSS image. I decided to create an animation that represents the idea of movement, and for that, I slightly changed our initial structure because I wanted to create two different types of animations:
I wrapped all the divs that I wanted to animate in a single div. This way, I only had to animate that div, instead of all the divs individually.
Since the railways have another animation, I had to move the railway divs outside the train divs.
Using only CSS Keyframes with some delays and times, this is the final result:
Questions? Write them in the comments below!
✉️ Subscribe to CodeBurst’s once-weekly Email Blast, 🐦 Follow CodeBurst on Twitter, view 🗺️ The 2018 Web Developer Roadmap, and 🕸️ Learn Full Stack Web Development.


