Member-only story
From zero to hero with Vue — Styling, Computed Props, Slots

Here’s where we left off;
Styling a Vue app
So far we learned the basics of Vue and how to set up a nice workflow with Parcel. But what if we want to make our app look nice?
Tell you what — why don’t we make our counter appear green when it’s over 1, red when it’s below 0 and grey when it’s 0. The logic should look like this;
sum > 0= greensum < 0= redsum === 0= green
How would you do this?
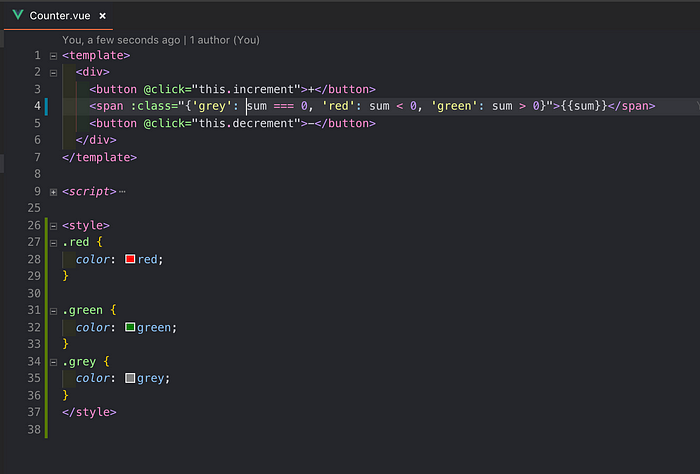
We start with the Counter.vue component.

I prepared 3 classes — .red, .green and .grey — each corresponding to their appropriate color.
Notice I’m passing the grey class to our sum span.

Well, it works — it’s grey like we told the sum to be. But it’s not turning green when it’s over 0 and it’s not turning red when it’s below 0.
We need to hook it up with Vue bindings!
Can you figure out how to do it? Remember our v-bind or the shorthand; this lets us write logic inside HTML.
Ready? Here’s the solution;

Pay close attention to the class — it’s no regular class, it’s a Vue binding — which means we can insert logic and conditionals.
:class=”{‘grey’: sum === 0, ‘red’: sum < 0, ‘green’: sum > 0}”

