
Generate docs and host it with JSDoc and GitHub Pages
very quickly and very useful
Today we are going to see how to quickly generate docs for your javascript files and host it using GitHub pages.
Let’s get started!
I have created an example class, called JokeMachine , for this tutorial. You can see it here. Basically, it stores some jokes and print one random one.

It has just three methods: getRandomJoke, sayRandomJoke and addJoke.
Write docs on the code
The fist step is to write the docs directly on the code following jsdoc guidelines.

Use jsDoc to generate the website
Now we are ready to generate the documentation website that will contain all the docs written in the JokeMachine class.
First of all, install the jsDoc command line globally or locally (be sure to have an npm project in that case). I personally choose the global setup.
npm install -g jsdocYou can read more about on its GitHub page.
Finally, generate the docs by typing
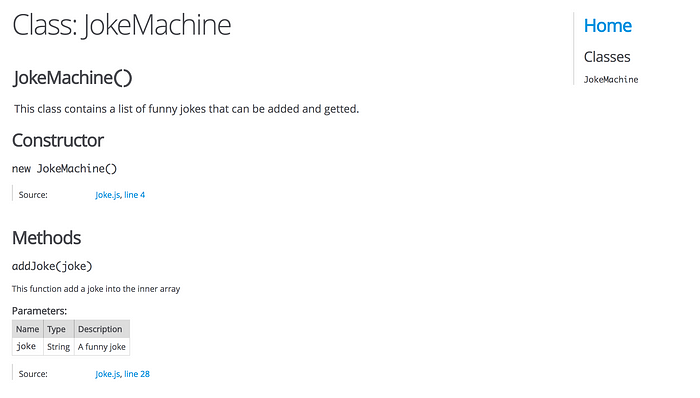
jsdoc Joke.jsAfter that, you should see a new subfolder called out . Open the index.html file inside it with your favorite browser and this should appear

You can click on JokeMachine on the right navigation bar in oder to visualise all the methods of the class

Pretty cool, uh? JsDoc worked perfectly.
You can notice that we have nothing in the Home Page, jsDoc looks for a README.md file to put there. So let’s add it
touch README.mdThen, inside it
//README.md# Generate docs using jsDoc
## A example
This is our amazing Home Page
Now we can generate again the website but this time add as second argument the path to README.md file
jsdoc Joke.js README.mdAnd its content should appear on the Home Page

Host it using GitHub Pages
We have our docs website but we still need to make it available to the world. The easiest way to do that is to create a GitHub repository and use the GitHub Pages free hosting service. If you do not know how to create a repository you can take a look here.
After you have publish it, you need to change the name of the docs folder from out to docs . Then, go to the GitHub website and in your repository page go into Settings > GitHub Pages, select master branch/docs folder and click on save.

Then a link should appear

and your docs will be available there. In my case:
That’s it! Our documentation is now online.
Conclusion
We have seen how easy is to generate a docs website from a javascript file using jsDoc and to host it using GitHub Pages.
Let me know if you found it useful.
You may also find these articles interesting
How to make API calls in a smart way
By keeping all the endpoints in globally shared file
codeburst.io
Thank you for reading.
Francesco Saverio