Member-only story
How I Reduced Load Time by 25% on Squarespace and Why I Couldn’t Get More

Front Matter
Recently, I got a job that required me to debug a Squarespace site to see why it was loading so slow. I figured I’d share what I did to increase the load speed.
Tools
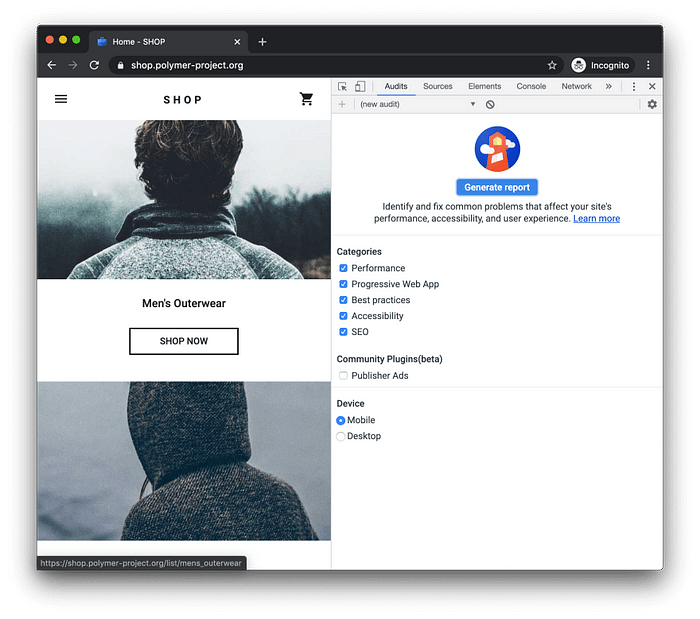
I used Google’s built-in tool “Lighthouse”. If you don’t know where that is, you can find it in the Dev Tools under “Audit”.

Disclaimer: All load times are evaluated against a simulated Slow 4G connection.
Why Load Time is a Problem
While you are running the audit, Google will give you a bunch of reasons to keep your site loading quickly. Essentially, the longer it takes, the less likely people are going to stay on your site. Additionally, Google is possibly planning to add a “slow badge” to sites that load slowly. That is really bad for user retention. Check out the article for that here. If you want an even more in-depth article, check this out.
The First Run
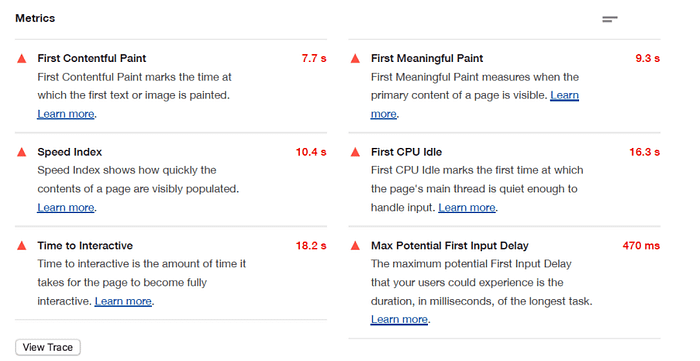
If you take a look at the readout below, you can see that the site is loading incredibly slowly (again, this is against a slow 4G).

The Issues and Fixes
The Audit will give you a list of common problems and fixes. Here’s what I got.
Render Blocking scripts
Problem
When a page is being loaded, the browser loads things from top to bottom in the HTML file. That means any items in the <head> tag will load before the content in the <body> is even painted on the screen. In this case, there were 3 Mbs of scripts being loaded; both Javascript and CSS.
Fix
I removed all the render-blocking scrips that I could. This included jQuery and power.io.