How to Build Your Own Serverless Contact Form
Static Sites are developed by using Html, CSS, and JavaScript.
You don’t need to set up any database or server. GitHub, Netlify offers us free hosting for the static sites by adding a Contact form to a site you need to pay for the server even though if no user visits to your site. By using Serverless Aws only charges for you when someone hits your webpage if there is no traffic it means no charges.
In this Article, You will learn about how to build A Serverless Contact form by using SES(Simple Email Service), Aws Lambda and Serverless Framework.

What are Requirements?
- Aws Account
- Nodejs
- Serverless framework cli.
Let’s build a Serverless Contact Form

First we need to install the Serverless Framework cli.
Open your terminal and run below command.
npm install -g serverlesssls login // SLS is a shortcut of serverless

After sls login, You need to configure Your Aws Credentials with a serverless framework.

Create a New Directory in your Pc.
mkdir contactform
cd contactfrom
Serverless Offers us a different type of templates but we are using Nodejs as our Backend so that we are creating nodejs template.
serverless create --template aws-nodejsThe above command generates the boilerplate.

Now we need to initialize the Package.json file and install some dependencies.
npm init -y // generates package.json filenpm i -s body-parser cors express serverless-http aws-sdk
Now open contact form folder in your Favourite code Editor.

Navigate to the handler.js file
Clear everything in the handler.js because we are writing it from scratch.
We are invoking the SES constructor on line 15 and a single endpoint. If you want to know about How to Create a Serverless Endpoints Using Express Checkout My Article Build and Deploy a Rest API Using Serverless, Express, and Nodejs.
We need to invoke the ses.sendEmail(params,function(err,data){}) method inside the post method.
params
Source — (String):
The email address that is sending the email. This email address must be either individually verified with Amazon SES.
To verify Your email address
- Open your Aws Console and type ses in a Search bar
- Click on Simple Email Service.
- Once it is open in your left sidebar click on email address add Your Email Address.
- You will receive a Verification email.

Destination:
The destination for this email, composed of To, CC, and BCC fields.
ToAddresses — Array of email addresses.
CcAddresses — Array of email addresses.
BccAddresses — Array of email addresses.
Message:
Subject[Object]:
The subject of the message: A short summary of the content, which will appear in the recipient’s inbox.
Data(String): The content of your form.
We need to pass these params object to the ses.sendEmail method.
Updated handler.js file
Open Your serverless.yml file and Update with below code.
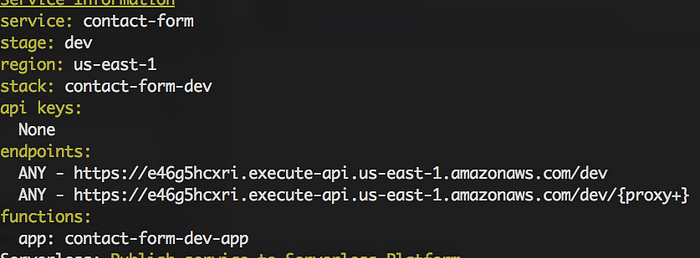
Now Open your Terminal and run sls deploy to deploy your code in Aws. Once you run the command after some time your API endpoints are visible in your terminal.

Front-end Setup
Html Markup
Javascript
Final Output

Hope you guys enjoyed if you have any doubts feel free to ask.
Code Repository
✉️ Subscribe to CodeBurst’s once-weekly Email Blast, 🐦 Follow CodeBurst on Twitter, view 🗺️ The 2018 Web Developer Roadmap, and 🕸️ Learn Full Stack Web Development.


