How to use Tailwind CSS with a Gatsby Project in Seven Steps

This article will explore how to use Tailwind CSS with a Gatsby project. As of writing this post, I am using Bulma. I enjoyed it initially but it got to a point where I was having to overwrite many of their container classes to do simple things like having a responsive site on mobile and desktop platforms. As a result, I often wondered why I didn’t just create a solution from scratch.

After numerous complaints about the amount of time that I spend styling items to perform generic actions, coworkers suggested I look into Tailwind CSS. After exploring the framework, I gained enough of an interest to consider a complete rewrite of my developer site. I’ve been treating this site as a platform to try out new things and, byy the time you view this post, you may see the new site or the old. Regardless, I am going to keep the old site on the pre-tailwind branch so you can reference a before and after.
The Benefits of Tailwind CSS
Great documentation
Nothing is ever enjoyable to develop with if the documentation is hard to understand. No matter where I’m at, I can find the low-level class definitions quickly using the Tailwind CSS documentation. Starting straight from the homepage hit the / and type colors to get links to documentation relevant to your search. As a backup, if I want to look up the colors provided then I can either go to the ole Senior software engineering experience, type in tailwindcss colors and I get great SEO.
Avoid the “Use this component to do x and y” and just provide access to the low-level classes
I can’t tell you how many times I tried using a hero component or a flexbox setup to support mobile and desktop, leading me down a path of hatred for CSS. I (like many other React developers) love to make components and use props to scale them for the situation as they arise. Tailwind gives me that access to CSS utility classes I would create myself.
“Responsive to the core”
Back to the mobile and desktop config failures of my past experiences, I’m still testing this out so I’m not totally sold here. So far it’s very promising!
Designed to be customized
Overwriting the default configuration can be done in multiple places but I enjoy this setup:
// tailwind.config.js
module.exports = {
theme: {
screens: {
tablet: "768px",
desktop: "1024px"
},
colors: {
primary: {
100: "#ebf8ff",
300: "#90cdf4",
500: "#4299e1",
700: "#2b6cb0",
900: "#2a4365"
},
secondary: {
100: "#fffff0",
300: "#faf089",
500: "#ecc94b",
700: "#b7791f",
900: "#744210"
}
},
extend: {
boxShadow: {
huge: "0 30px 60px -15px rgba(0, 0, 0, .25)"
}
}
}
}You can easily add or overwrite any of their existing classes in one spot.
How to use Tailwind CSS with a Gatsby Project
For this example, I will be making the changes directly to my personal developer site. If you’d like to follow along, start on the pre-tailwind branch. Feel free to tag along in my repo or translate it to your own Gatsby project.
git clone https://github.com/keonik/dev-portfolio && cd dev-portfolio && git checkout pre-tailwindI may make references to certain directories or file structures for a smoother walkthrough. If you’d like to follow along please check out or fork this repo and start on the pre-tailwind branch.
1. Add dependencies to your existing project
I’m using yarn but feel free to swap out any yarn calls with npm.
yarn add tailwindcss gatsby-plugin-postcssgatsby-plugin-postcss will resolve imports to use tailwind on the build.
2. Add this plugin into your gatsby config
module.exports = {
...,
plugins: [
...
{
resolve: `gatsby-plugin-postcss`,
options: {
postCssPlugins: [require("tailwindcss")],
},
},
...
],
...
};3. Initialized a config file for Tailwind CSS
npx tailwindcss initYou should now see a new file tailwind.config.js. Although you might not need this config file you can override and change themes easily using this file in the future.
4. Create a CSS file and import tailwind packages
Create and open a new file:
touch src/assets/tailwind.css && code src/assets/tailwind.cssImport Tailwind CSS packages:
@tailwind base;@tailwind components;@tailwind utilities;
5. Import your CSS file into gatsby’s browser step
import "./src/assets/tailwind.css"6. Test to ensure Tailwind CSS is ready for use!
Because we changed things in the gatsby-config.js and gatsby-browser.js we typically need to restart our gatsby server. To cancel your currently running server and restart it, do the following:
killall node -9 && yarn startLet’s test out a change on the home page which is located at src/pages/index.tsx :
code src/pages/index.tsxTo quickly test if it is working let’s apply a background color to an element:
const IndexPage = ({ data }) => {
const image = data?.file?.childImageSharp?.fixed
return (
<Layout>
<SEO title="Home" />
<div className="columns bg-teal-600">
<div className="column">
<div className="content">
<h1 className="title is-1">John Fay</h1>
<h2 className="title">Software Engineer</h2>
<p>
Hello. I'm a Software Engineer working remotely from
Ohio, US.
</p>
<p>
I make web applications, usually with React, Node, and
Postgres
</p>
</div>
</div>
<div className="column">
{image && (
<Img style={{ borderRadius: "50%" }} fixed={image} />
)}
</div>
</div>
</Layout>
)
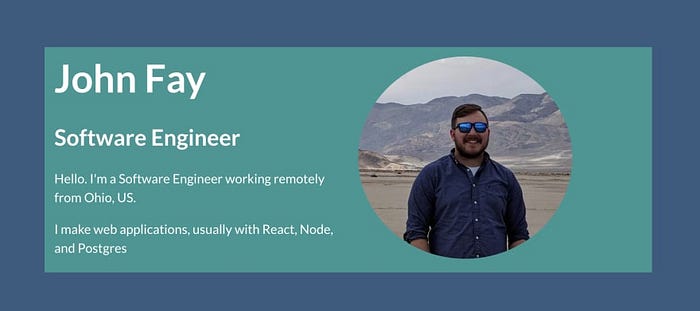
}If successful, you should see a home page with a teal background like so:

Good to go?
Not quite! Tailwind includes all of its CSS at once in the current configuration. You can view this by taking a look at the page source and seeing how much CSS is included per page… or you can just trust me and I’ll show you how to remove it.
7. Remove unused Tailwind CSS code
Install purge-CSS (which trims out unused CSS for you):
yarn add gatsby-plugin-purgecssAdd in the plugin to gatsby-config.js :
module.exports = {
...,
plugins: [
...
{
resolve: `gatsby-plugin-postcss`,
options: {
postCssPlugins: [require("tailwindcss")],
},
},
// highlight-start
{
resolve: `gatsby-plugin-purgecss`,
options: {
printRejected: false,
develop: false,
tailwind: true
}
},
// highlight-end
...
],
...
};Restart your gatsby server:
killall node -9 && yarn start
Summary
Thus far we’ve learned:
- How to add Tailwind CSS to a Gatsby project
- How to purge unused CSS
At this point, my site focus has been to add in and get familiar with Gatsby and its plugins. I have a lot of opportunities to spend some time styling and tweaking my developer site and I’ve got Tailwind CSS in my back pocket. I will most likely have another post to go through some things I’ve learned from getting familiar with the Tailwind CSS docs and maybe a little show and tell.
Thank you for reading, I hope you’ve found this article helpful.

