JavaScript Array Distinct()
Ever wanted to get distinct elements from an array? Or wanted to get distinct objects from an array by a property? This blog post is for you.

Distinct elements of an array of primitive values
Primitive values in JavaScript are immutable values in all types except objects. Types of primitive values include Boolean, Null, Undefined, Number, String and Symbol. Arrays of primitive values are often used as select options and we don’t want duplicate option values. For example, we have an array of numbers representing fiscal years [2016, 2017, 2017, 2016, 2019, 2018, 2019], and we want to display all available fiscal years ([2016, 2017, 2018, 2019]) so that users can select one value to filter data. In this scenario, we need to get distinct elements from the original array.
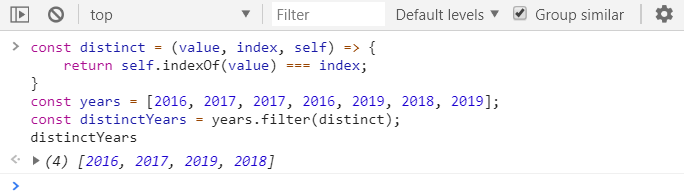
This StackOverflow question has a valuable answer. There are two common ways (in ES5 and ES6, respectively) of getting unique values in JavaScript arrays of primitive values. Basically, in ES5, you first define a distinct callback to check if a value first occurs in the original array, then filter the original array so that only first-occurred elements are kept.

In ES6, the code is much simpler. The code snippet below utilizes Set object to store a collection of unique values then uses spread operator to construct a new array.

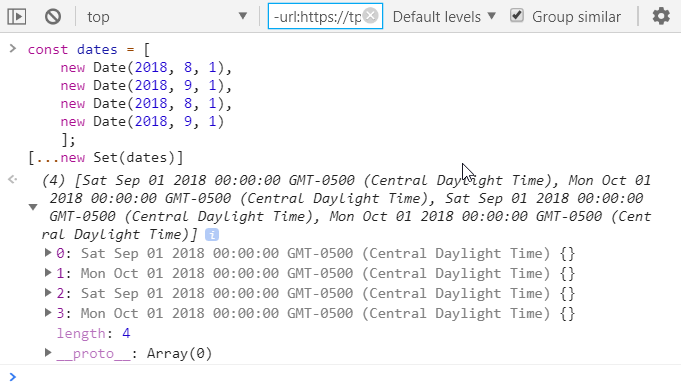
However, we need to be very careful that the above solution only works for primitive values. If you have an array of dates, then you need some more customized methods. The screenshot below shows that Set may not work as you expected, because Set compares objects by reference.

Distinct property values of an array of objects
Quite often, the array we are dealing with consists of JSON objects retrieved from server side. Now, we want to get distinct values of a certain property from the objects array. For example, the array is [ {"name":"Joe", "age":17}, {"name":"Bob", "age":17}, {"name":"Tom", "age":35} ] and we want to get distinct ages from the array.
The solution is actually very easy. We first map the array to a new array that only contains primitive values, then we can use the solutions above. The screenshot below shows an example.

Distinct objects by property value from an array of objects
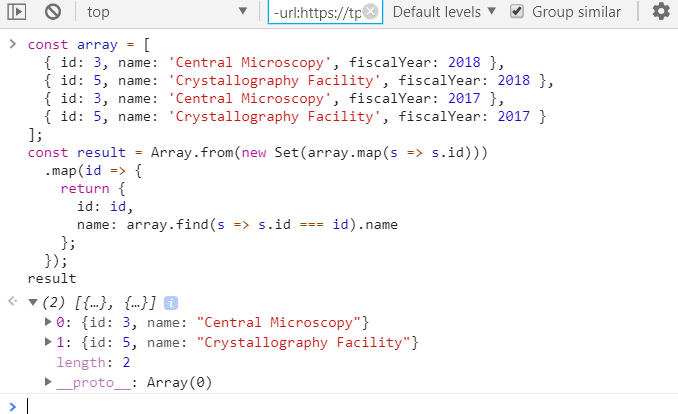
Sometimes we want to get an array of distinct objects by property value from the original array. For example, we have an array of objects as below. For each object, id and name properties are in 1:1 relationship.
[
{ id: 3, name: 'Central Microscopy', fiscalYear: 2018 },
{ id: 5, name: 'Crystallography Facility', fiscalYear: 2018 },
{ id: 3, name: 'Central Microscopy', fiscalYear: 2017 },
{ id: 5, name: 'Crystallography Facility', fiscalYear: 2017 }
]We want to get an array of objects that have both id and name properties because the select options display better in the format of id — name than in the format of id or name only.
This can be done in two steps: first, we generate an array of distinct ids; then we map the array of ids to the desired objects array. The code snippet is as follows.

However, the method above is not efficient if you have a huge array? The work can be done in one loop only. For example,
const array = [
{ id: 3, name: 'Central Microscopy', fiscalYear: 2018 },
{ id: 5, name: 'Crystallography Facility', fiscalYear: 2018 },
{ id: 3, name: 'Central Microscopy', fiscalYear: 2017 },
{ id: 5, name: 'Crystallography Facility', fiscalYear: 2017 }
];
const result = [];
const map = new Map();
for (const item of array) {
if(!map.has(item.id)){
map.set(item.id, true); // set any value to Map
result.push({
id: item.id,
name: item.name
});
}
}
console.log(result)Hope this helps. Thanks for reading.
✉️ Subscribe to CodeBurst’s once-weekly Email Blast, 🐦 Follow CodeBurst on Twitter, view 🗺️ The 2018 Web Developer Roadmap, and 🕸️ Learn Full Stack Web Development.


