Member-only story
JWT Auth in ASP.NET Core
How to implement JWT authentication and authorization in ASP.NET Core

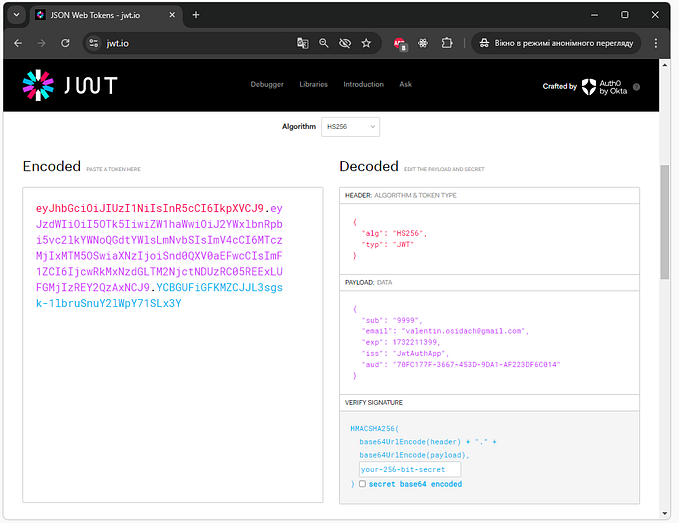
JSON Web Token (JWT) is a compact and URL-safe string, which represents claims in a specific format that is defined by the industry-standard RFC 7519. JWT is a standard method to transmit claims securely between two parties. People typically use JWTs as identity proof in web applications and mobile apps.
There are many articles talking about JWT, and I think JWT is really being hyped. As a responsible writer, I would strongly encourage you to thoroughly consider whether you should use JWT at all. The following articles are worth reading in order to make an educated and unbiased decision.
- Stop using JWT for sessions and Why your solution doesn’t work
- Why JWTs suck as session tokens and JWTs Suck (YouTube link)
- and many others
If you decide to continue reading this article, then I assume you have some reasons to use JWTs in your application.
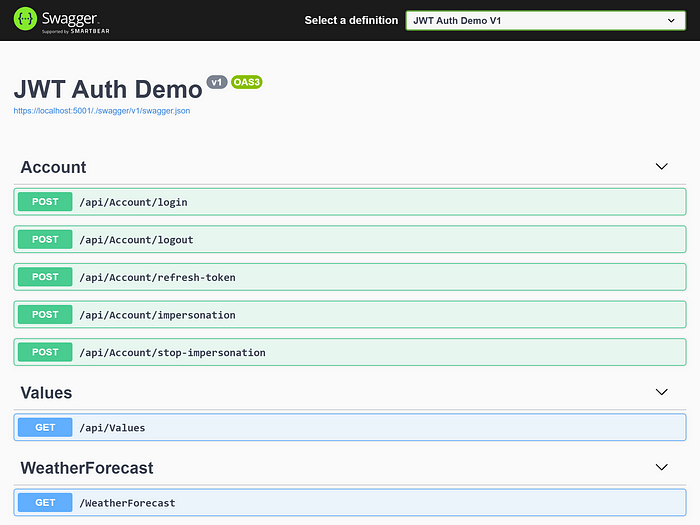
In this article, I will show you how to implement an ASP.NET Core web API application using JWT authentication and authorization. This web API application implements processes such as login, logout, refresh token, impersonation, and so on. The following screenshot shows the API endpoints that we are going to walk through in this article.

I separate my solution into two parts: a front-end app in Angular and a back-end app in ASP.NET Core. You can find the complete solution in my GitHub repository. Both the front-end and back-end applications support Docker, and you can also run them simultaneously in Linux containers using Docker Compose.
In this article, we will focus on the back-end solution, which includes two projects: JwtAuthDemo and JwtAuthDemo.IntegrationTests. The integration testing project covers all regular JWT processes in the web API project.
How Do People Usually Use JWT
Developers are opinionated, web and mobile native apps are different, and the business scenarios are distinct…