Member-only story
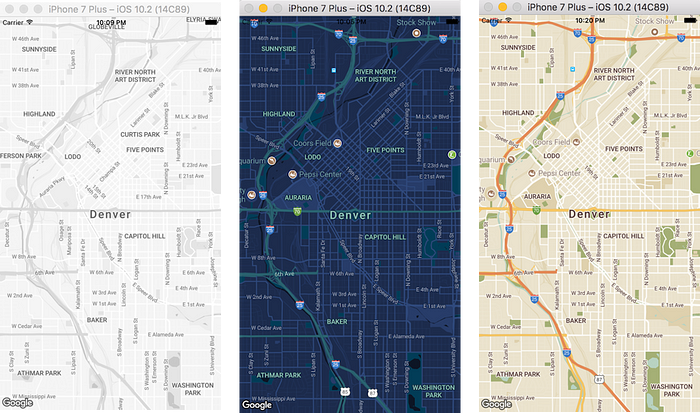
React Native Google Map with react-native-maps

I am using react-native-maps to render a Google map on my phone. I was struggling through the documentation and received lots of Xcode errors during implementation, so that spurred me to write this tutorial in order to show you my steps that allowed me to eventually get a Google map on my simulator and phone!
Let’s start from the very beginning. I created a new React Native repo. If you haven’t installed the React Native command line tools I would do so now. npm i -g react-native-cli
Next I created my project by the following command: react-native init MapExample
(At the time of my build my react-native-maps was v0.15.3, react-native was v0.46.4 and React was v16.0.0-alpha.12)
On a side note, you can also create projects by the command create-react-native-app, but since we need to be linking I am using the older command line tools instead of having to deal with ejecting and plus I’ll have full control over my compiling.
First I’m going to cover iOS development. Now you will want to cd into your project and run the commandreact-native run-ios, which should open your iOS simulator. If you’re having trouble with running your simulator you might need to install some other packages. Here are the React Native docs to…