React-Navigation : Stack Navigator inside Tab Navigator inside Drawer Navigator (Updated v5)
If you’re creating a react native app it is recommended that you use react-navigation.
Here I show how to create an app with nested navigators, in particular, a stack navigator inside a tab navigator inside a drawer navigator
Create RN project
$> react-native init rn5This will scaffold a new react native project in the rn5 folder. I name it rn5 as I’m will be using react-navigation version 5. Next, install react-navigation and needed dependencies.
yarn add @react-navigation/native \
@react-navigation/bottom-tabs \
@react-navigation/drawer \
@react-navigation/stack \
react-native-reanimated \
react-native-gesture-handler \
react-native-screens \
react-native-safe-area-context \
@react-native-community/masked-viewNow run pod install in the ios folder
ios> pod installNext, let’s look at the main entry point to our application. Let’s run the app:
yarn ios
I’m about to build an app with the following navigation structure:


Entry Point
The entry point to our app will be the index.js file
App Drawer Navigator (src/App.js)
Settings Tab-Navigator (src/Settings/index.js)
CPU Stack-Navigator (src/Settings/CPU/index.js)
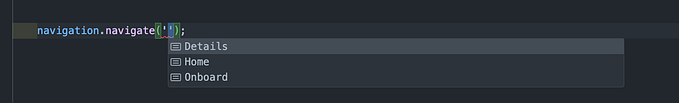
CPU Home Screen (src/Settings/CPU/home.js)
CPU Details Screen (src/Settings/CPU/detail.js)



Checkout all complete project on https://github.com/paulallies/rn5