
Purpose of this article is to cover why and what is streams, whats the mechanism goes under the hood.
Agenda
- Why Stream
- What is Stream
- Core concepts of Stream
Why?
When we need to design our code where data needs to be reactive
consider the below example

Hope this makes clear the why part.
What?
Stream is a facilitator which help us to connect producer with the subscriber and they holds the value over a period of time.
Stream is built on top of Observer and Publisher/Subscriber pattern
Observer Pattern
The observer pattern is a software design pattern in which an object, called the subject, maintains a list of its dependents, called observers, and automatically notifies them of any state changes (usually by calling one of their methods).
Publisher/Subscriber Pattern
Publish & Subscribe is a messaging pattern where senders of messages, called publishers, do not program the messages to be sent directly to specific receivers, called subscribers.
Observer and Pub/Sub conceptually similar with a key difference below
In Pub/Sub pattern the publisher and subscriber don’t know about the existence of one another.
There is a third component, called broker or message broker or event bus, which is known by both the publisher and subscriber, which filters all incoming messages and distributes them accordingly.

Core concepts
There are many concepts involved in building the stream, lets talk on each.
- Observer
- Observable
- Hot vs Cold Observable
- Subject Variants
Observer
Consider Observer as an interface/object which will be registered with streams to get the subscription.

Observable
Observable is a communication tunnel we talked about.
Observable is a function that tie an observer to a producer.
It is an object class which send notification to the subscriber by calling methods in the observer.

While initiating an Observable, a subscription function is passed as constructor parameter. Usually that subscription function it self act as producer in many case.
Operators are observable that operate on a source observable.
Consider the example on usage

We created a subscription function which holds the producer logic inside and passed as a constructor argument to create a stream.
Once stream is subscribed, producer is emitting the data.
Hot vs Cold Observable
Observable mode depends on where your producer is created and activated.
COLD is when your observable creates/activates the producer (Producer created *inside* the observable)

HOT is when your observable listens to created/activated product (Producer created *outside* the observable)

Subject Variants
We are going to discuss on all the variants of Subject. They are
- Subject
- Behavior Subject
- Replay Subject
- Async Subject
Subject
Subject is both an Observable and Observer.
- Object which facilitate us to push the data into stream and subscription object receives the same.
- Subject shares the same observable (In this case, Observable is Hot)
- It acts as a bridge/proxy between the source observable and many observers, making it possible for multiple observers to share the same observable execution.


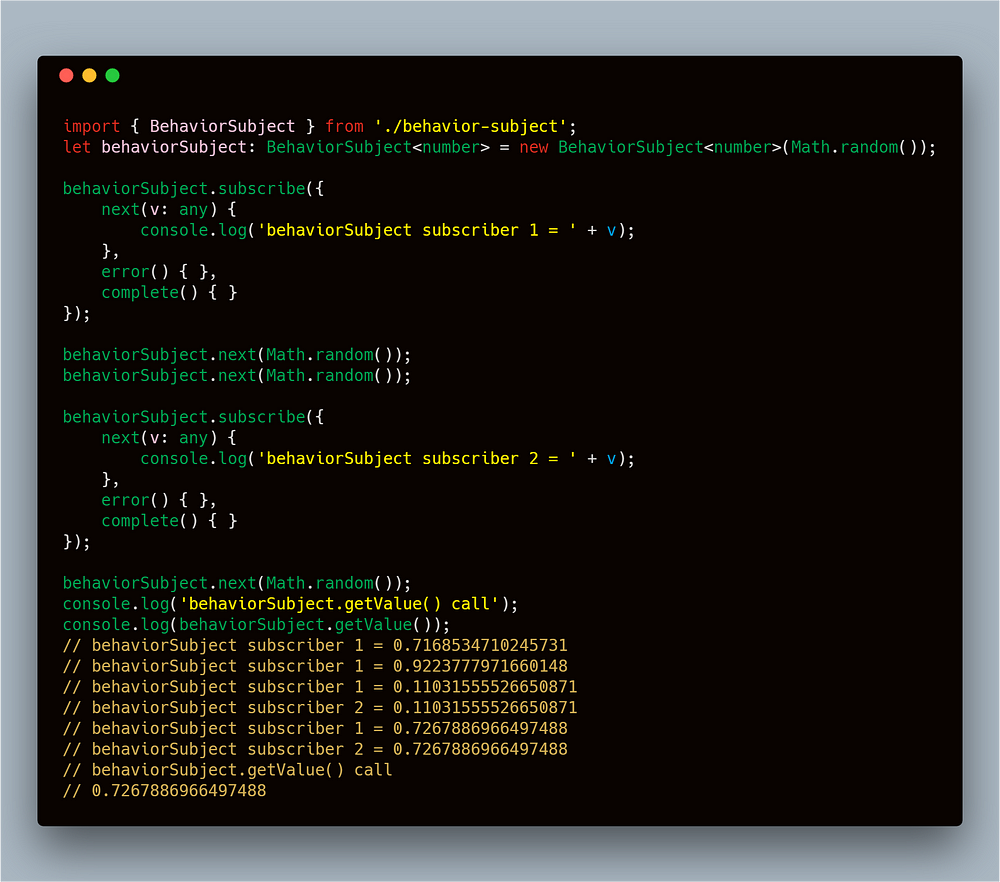
Behavior Subject
Its a kind of subject with following ingredients
- Object initialization needs an initial value as it always returned as a value on subscription.
- Upon subscription it returns the last value of the subject.
- At any point, you can retrieve the last value of the subject using the getValue() method.


Replay Subject
Kind of subject with the following behaviour
- Object initialization is done with the replay buffer size.
- when a future subscription comes, considering the replay buffer size those old/past values are emitted back from the buffer maintained internally.


Async Subject
Subject variant that sends only the last value of the Observable execution to all the subscribers, and only when the execution completes.


Conclusion
In short, Stream is a mediator between Producer and Consumer.
Pretty much, I tried to cover up all the core concepts which roams under the hood of reactive stream.
You can find the complete code base in GitHub from here.
Hope it helps the community 😃
✉️ Subscribe to CodeBurst’s once-weekly Email Blast, 🐦 Follow CodeBurst on Twitter, view 🗺️ The 2018 Web Developer Roadmap, and 🕸️ Learn Full Stack Web Development.









