Ricky Figures It Out: Simple React-Native TabNavigator using React-Navigation

*********
Update: May-19:
TabNavigator is depreciated from React Navigation and is now createBottomTabNavigator
https://reactnavigation.org/docs/en/tab-based-navigation.html
Be sure to keep this in mind when following this article, I will try and update it with the new syntax but who has the time for that!
************
No offense, but all of the other React-Native navigation articles I’ve found on Medium don’t work. So I took it upon myself to figure it out, and write a better, smarter, easier way for navigation.
This tutorial was made with create-react-native-app boiler plate and then ejected using npm run eject.This tutorial will cover React-Navigation https://reactnavigation.org/ for this.
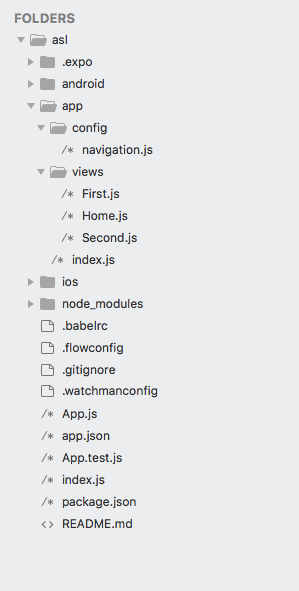
So to start let’s start with the basic file structure layout:

I have created a folder I’m going to be doing all my work in called appInside it I have a config folder and a views folder with a index.js file as well.
You can call your folders whatever you want, but for me, config made sense when I was writing this… I have no idea why.
Now comes the fun part!
In our root level App.js, let’s import our ./app/index.js file.
Our App.js file should look like:
import App from ‘./app/index’;
export default App;As always, we want to export it so our root level index.js can import it.
Our index.js on the root level should look like this:
import { AppRegistry } from ‘react-native’;
import App from ‘./App’;
AppRegistry.registerComponent(‘asl’, () => App);This is best practice if you want to set up any kind of server/database or authentication for your mobile app.
I will write an article about those later, for now, let’s focus on learning best practice and setting up our Tab Navigation!
Let’s go ahead and import react-navigation.
npm install —-save react-navigation
Next, let’s setup our views so we can have something to navigate through!
I always make a Home.js view as a starting point, my “hello world” reference.
We’re going to import 3 things from React-Native:
ScrollView — Basically loads all elements at once, rather than allowing lazy-load.
Text — So we can write stuff to see our different views.
StyleSheet — So we can style our text without having to write in-line style code.

My “hello world” is more of a warning to myself of what’s to come with my projects.
As you can see, we have the three imports above, a simple class defined and exported, and a StyleSheet defined and used.
Simple enough!
To keep with the simple theme, let’s make a First and Second view almost exactly the same:
First.js(easy copy/paste version!)
import React, {Component} from ‘react’;
import { ScrollView, Text, StyleSheet } from ‘react-native’;class First extends Component {
render() {
return (
<ScrollView>
<Text style={styles.textFirst}> FIRST PAGE </Text>
</ScrollView>
);
}
}const styles = StyleSheet.create({
textFirst: {
fontSize: 50,
fontWeight: ‘bold’,
textAlign: ‘center’,
marginTop: 300,
},
});export default First;

Time for the navigation!
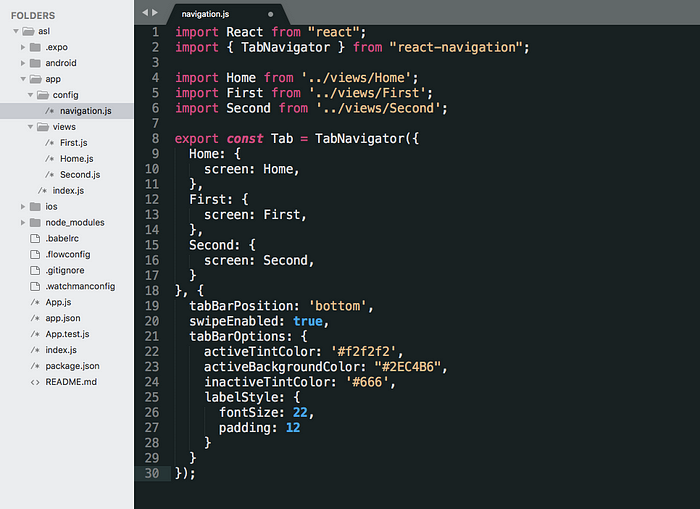
In our .app/config/navigation.js we want to import our views (home, first, second, etc) and TabNavigator provided to us by react-navigation.

We are importing our views (which become our “ screen: *views* ”).
The first name in our TabNavigator (bolded below) defines what is displayed on the tab
TabNavigator({
Home: {
Screen: Home,
}You can name it whatever, but since it’s our Home view, I have called it Home… for simplicity… as this is the simple react-navigation article...
Finally, we have to include our navigator on our ./app/index.js so we can render it!
Because I named my exported class “Tab”, it will be that name which we render:

The settings for the Tab Navigator are pretty simple and straightforward.
There is great documentation on it: https://reactnavigation.org/docs/navigators/tab
tabBarPosition: ‘bottom’,
swipeEnabled: true,
tabBarOptions: {
activeTintColor: ‘#f2f2f2’,
activeBackgroundColor: “#2EC4B6”,
inactiveTintColor: ‘#666’,
labelStyle: {
fontSize: 22,
padding: 12
}
}If you’ve followed along properly, you should be able to swipe left & right, or click on the tabs on the bottom to navigate.

Thanks for reading, tune in next time to see what else I figure out.
Github Repo here:
https://github.com/cozpon/TabNavigation

