Member-only story
RxJS Show Spinner for a minimum amount of time
Typically, a loading spinner is used to indicate a long-running (> 0.5 second, or maybe > 1 second) process (web API request or background computing). Many creative spinners have been created to comfort and/or entertain users during waiting periods, so that people won’t think the website is crashed or irresponsible.
However, sometimes you will find that some web requests are relatively fast (< 0.5 second). In this case, the spinner will become a flicker in the web page and users don’t have enough time to understand what is happening. In order to avoid drastic web page DOM change and to reduce users’ confusion, it would be better to display the spinner for a minimum amount of time (eg, 1 second) no matter how much time it takes for loading data.
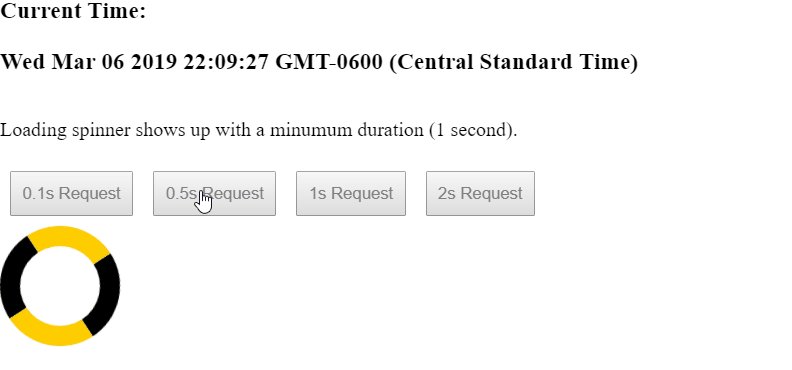
In this post, I utilize RxJS operator combineLatest to create a new observable so that the minimum duration timer is factored in the loading process. The source code is in this GitHub repository and you can view a demo at StackBlitz. The demo app is written in Angular, you could transfer to other frameworks too. Below image shows the final effects.

combineLatestcombines multiple Observables to create an…

