Member-only story
Setup Sonarqube for Angular application locally in three easy steps
This is my personal experience in setting up Sonarqube for our Angular application in a local dev-environment and it sticks to that narrowing scope. This doesn’t talk about what is Sonarqube or how to use the reports of Sonarqube.

Step 1: Run Sonarqube locally
The easiest and quickest way to get sonarqube up and running locally is to run it in a docker container,
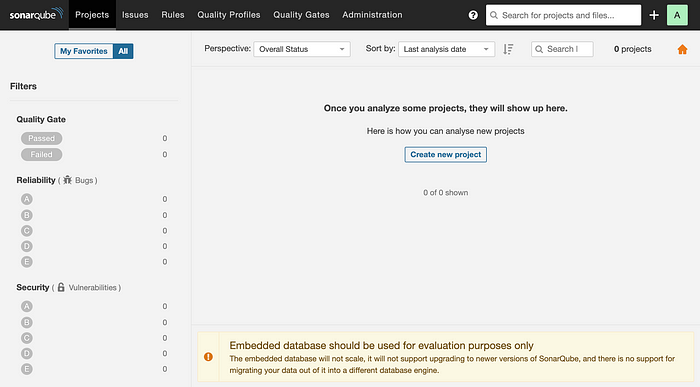
docker run -d --name sonarqube -p 9000:9000 sonarqube:latestOnce the container is up and running we should be able to access sonarqube with the below URL and log in with admin/admin default credentials
Note: Do not rush to hit the URL, find it not working, and kill the docker container. It generally takes a few seconds to get sonarqube up and running.

There are two different ways we can attach an Angular project to the sonar instance.
- Connecting it from the sonar console.
- Running the sonar scanner from the project to be scanned.
Here I will run through the second approach.
Step 2: Configure the Angular project
There are specific scanners for different build tools, but for Angular(Typescript) based application we should use base sonar-scanner npm package. Let’s add it to our Angular application.
npm i sonar-scanner --save-devWe should then add the properties file (sonar-project.properties) mentioned below at the root of the application. This defines the sonar instance, source file path, test file extensions, and the report files. The explanation for all possible properties can be found in this link.
