ToDo App with React Native
React Native is a framework for building native mobile apps using Javascript. It uses the same design of React, giving you the power to compose a rich mobile UI from declarative Javascript components.
React Native isn’t a WebView that renders HTML elements inside an app. With React Native, you build mobile apps with native IOS/Android UI components. You just do that using Javascript.

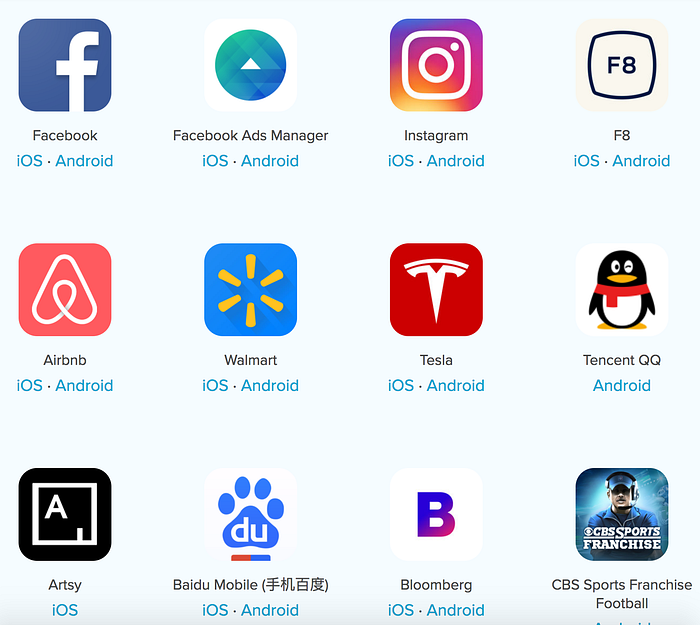
To be honest, I was always against React Native until I saw this list of apps that has been used by millions of users, and it’s all built with React Native.

So, I started to read the documentation and learn how to make mobile apps with React Native, and today I’ll share with you what I’ve learned.
Setup the environment:
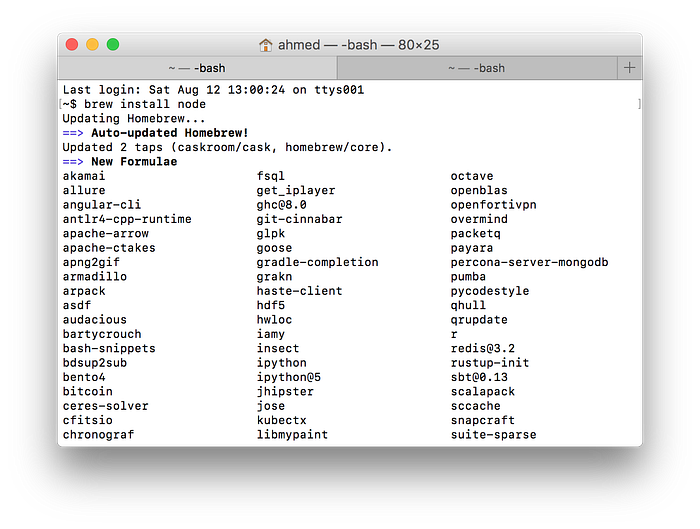
brew install nodeWhich is required to do all the Javascript magic.

If you have a previous version of NodeJS execute this command after the previous command finishes.
brew link --overwrite node
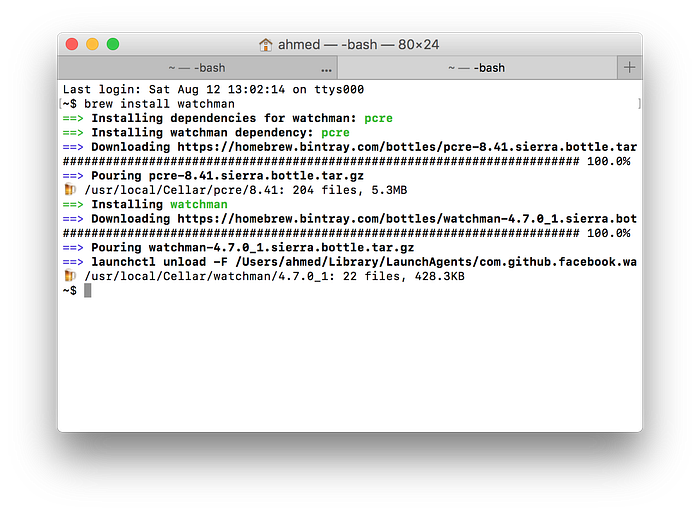
brew install watchmanIt’s a tool developed by Facebook to watch file changes, it’s recommended for better performance.

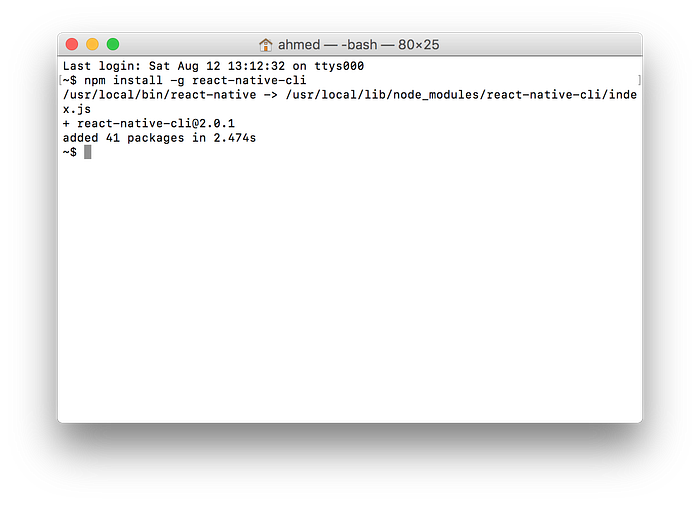
npm install -g react-native-cliCommand line tool for initiating React Native projects, running them on different plateforms, bundling, building projects , and more.

Making IOS simulator ready:
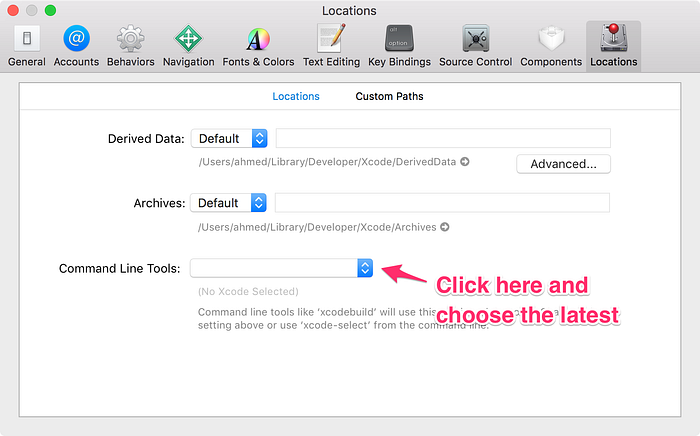
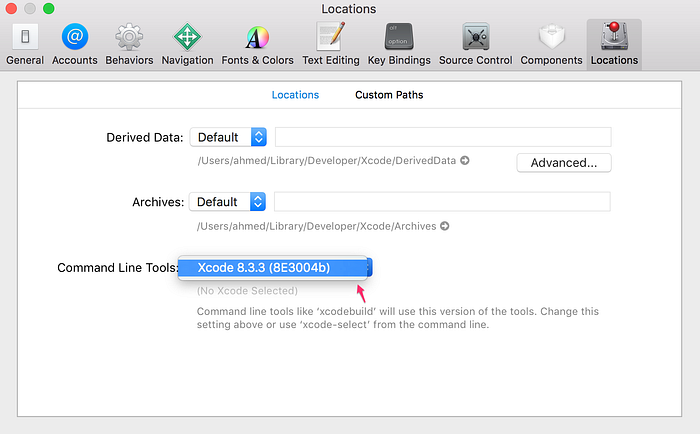
If you don’t have XCode installed, go to AppStore and install it, then open open it. It’ll take some time to install some components. After it’s done, go to preferences (⌘+,), and click locations tab, then follow the below images.


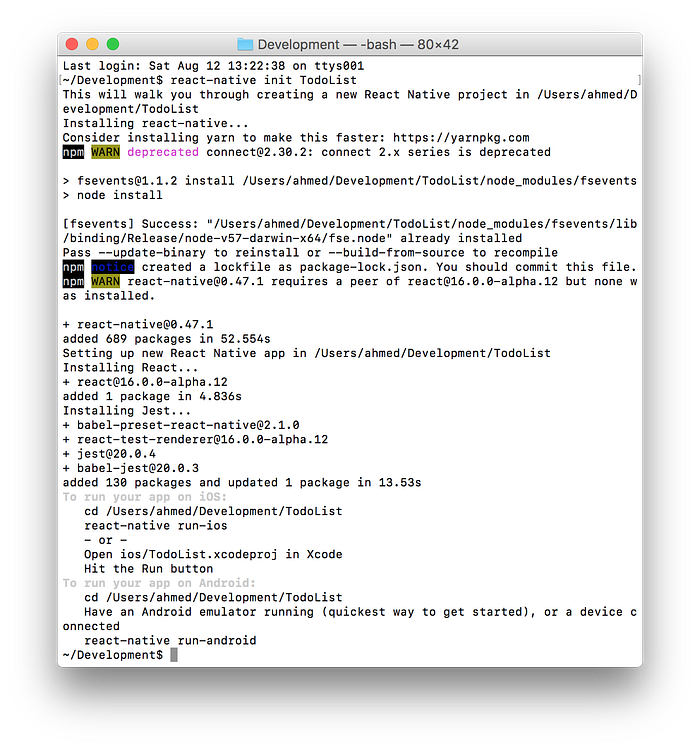
Go to the folder that you store your projects in and execute this command from it.
cd ~/Developmentreact-native init ToDoList

The last step of setting up the environment:
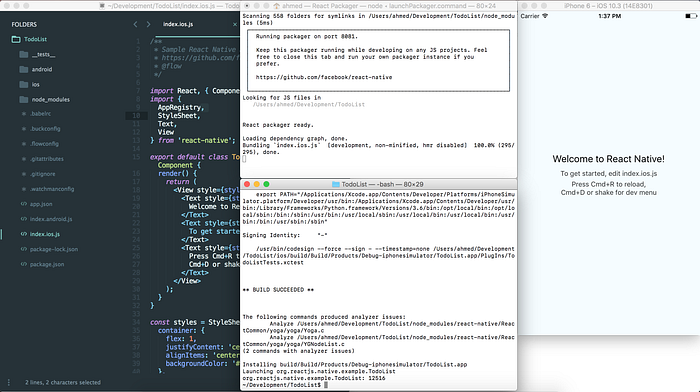
cd ToDoListreact-native run-ios
Below is the first screen that we’ll start from.

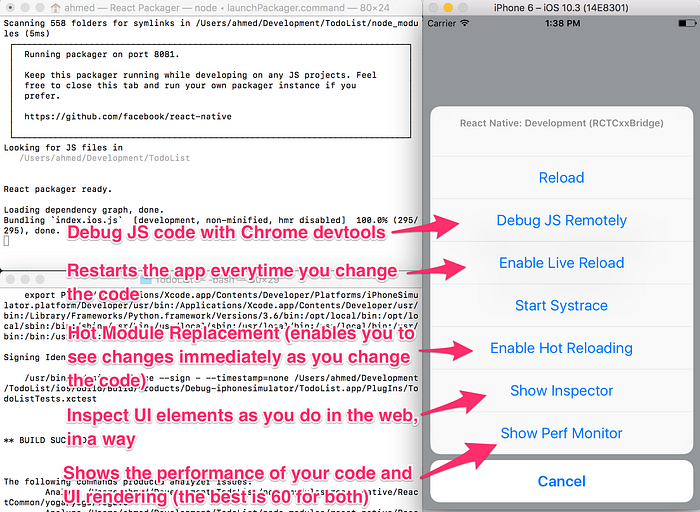
If you focus on the simulator and click “⌘,d”, you’ll see these options.

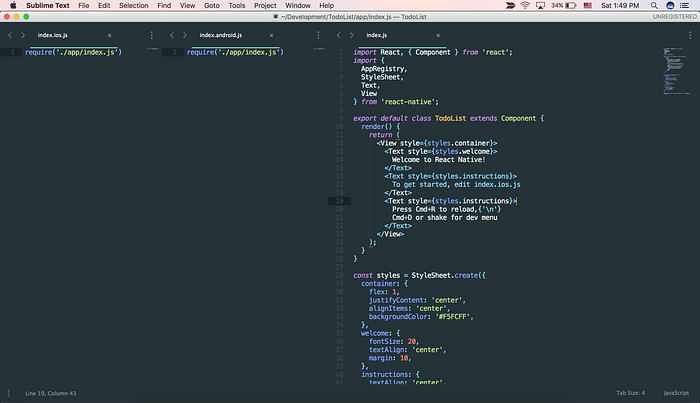
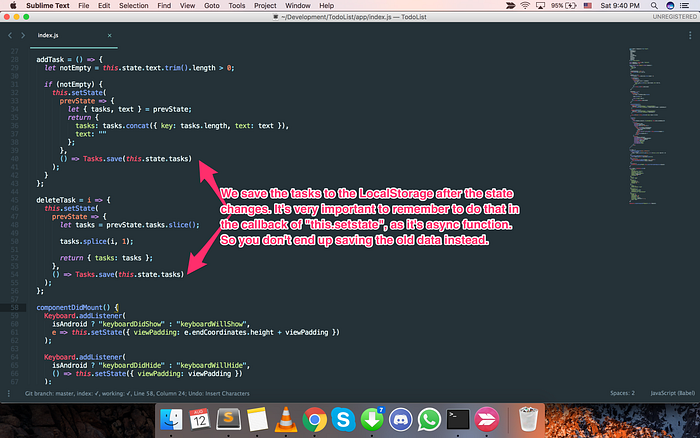
In the code, you’ll find two files: index.android.js and index.ios.js. They both have almost the same code, so we’ll create a file app/index.js and reference it from both android and ios files, so both platforms are using the same code.

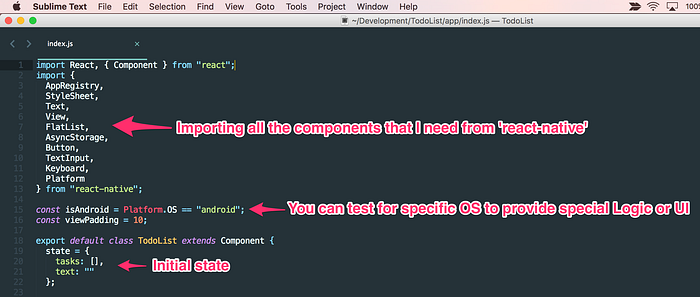
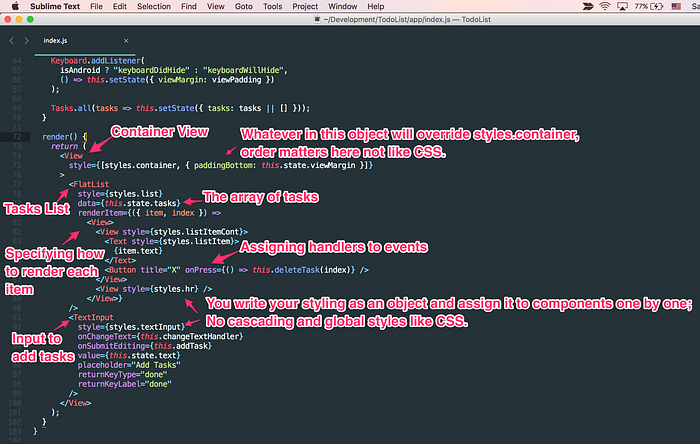
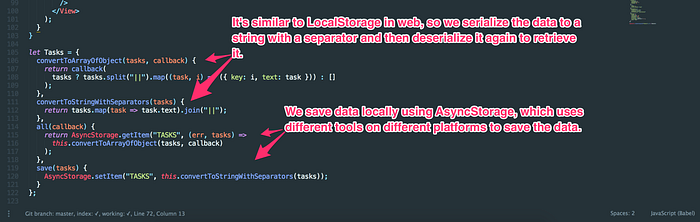
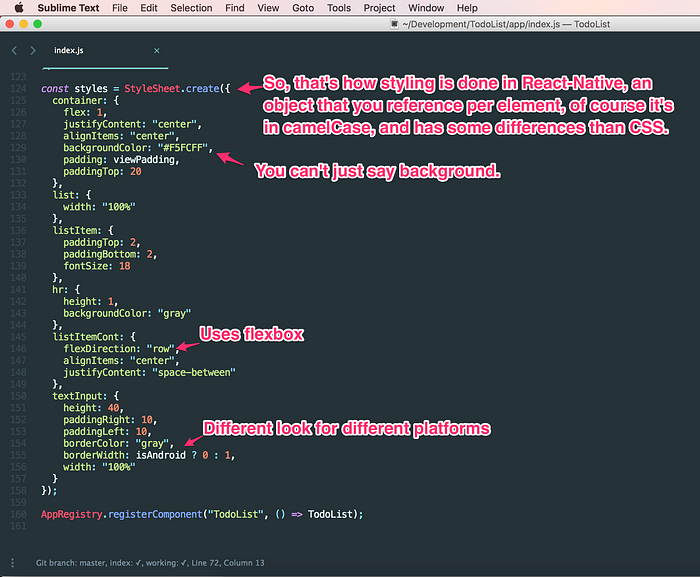
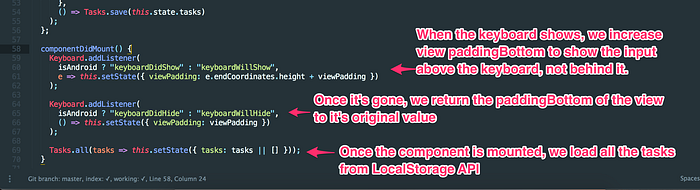
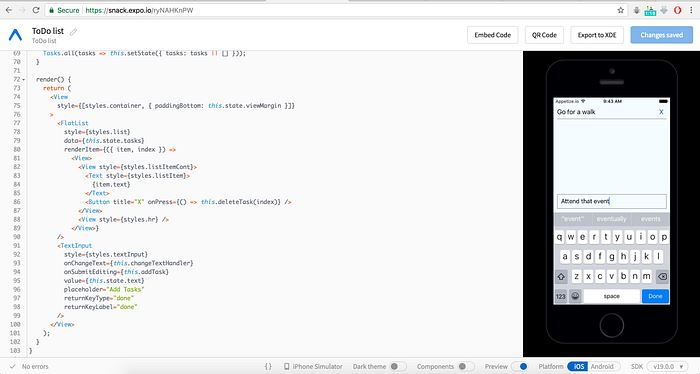
Full Code:
I guess at this stage that a picture is worth a thousand words, so I leave you to a plenty of them.






You can find below the repository that has all the code that we’ve discussed.
Also below is a link for a playground similar to codepen.io but for React Native apps.

One last thing…
If you liked this article, click the💚 below so other people will see it here on Medium.

