Top 5 New JavaScript Open Source Projects this month — August 2018
See what’s trending in JavaScript on GitHub this month.

Want to find out what’s new and trending in JavaScript this month? You’ve come to the right place. Below is a list of 5 awesome, open source, trending JavaScript projects that are new on GitHub in the past 30 days! Got a project you want featured next month? Leave a comment and let us know! Enjoy building!
Disclosure: We receive compensation from the courses we feature.

Featured JavaScript Courses
The Complete JavaScript Course 2018: Build Real Projects!
4.6/5 Stars || 26.5 Hours of Video || 104,427 Students
Master JavaScript with the most complete course on the market! Projects, challenges, quizzes, ES6+, OOP, AJAX, Webpack, and more! Learn More.
JavaScript: Understanding the Weird Parts
4.7/5 Stars || 11.5 Hours of Video || 108,737 Students
An advanced JavaScript course for everyone! Scope, closures, prototypes, ‘this’, build your own framework, and more. Learn More.

Top 5 Open Source JavaScript Projects
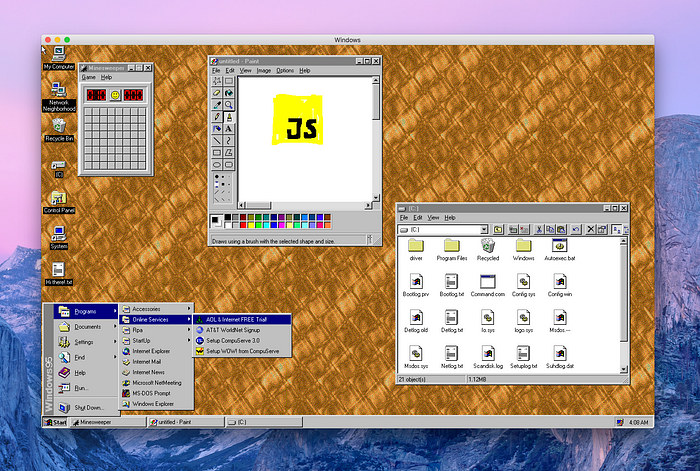
1. windows95
💩🚀 Windows 95 in Electron. Runs on macOS, Linux, and Windows.

This is Windows 95, running in an Electron app. Yes, it’s the full thing. I’m sorry.
2. puppeteer-recorder
Puppeteer recorder is a Chrome extension that records your browser interactions and generates a Puppeteer script. Install it from the Chrome Webstore.

This project is pretty fresh, but does the following already:
- Records clicks and type events.
- Add waitForNavigation, setViewPort and other useful clauses.
- Generates a Puppeteer script.
- Shows which events are being recorded.
- Copy to clipboard.
- Offers configuration options.
4. SVG 3D Builder
This framework aims at creating 3d models with SVG and to provide a concise API. It is purely developed with concepts of two-dimensions. One of its essential implementations is Bezier in both curve and surface. It is one thing to describe them with mathematic equations, but another thing to illustrate them with computer graphics.
5. lazyload.js
Load images only when they are in (and remain in) the viewport — in only about 350 bytes of javascript.
Use:
<img class="lazyestload" src="images/placeholder/sunset.jpg" data-src="images/sunset.jpg" >
<script src="js/lazyestload.min.js"></script>
</body>✉️ Subscribe to CodeBurst’s once-weekly Email Blast, 🐦 Follow CodeBurst on Twitter, view 🗺️ The 2018 Web Developer Roadmap, and 🕸️ Learn Full Stack Web Development.

