
Member-only story
Use class properties to clean up your classes and React components
Stop doing things in the constructor 😅
Fed up of binding event handlers in a constructor? Forget to declare propTypes or defaultProps in your React component? Start using class properties now!
For those in camp TL;DR, class properties are currently a stage 3 proposal. They are on the way! 🎉 Until then you can use the class-properties-transform plugin for Babel. This enables defining class properties for your JavaScript classes. This can be particularly useful for React components. It combats messy things like binding event handlers in the constructor 🤢
Before going any further, it’s important to make clear that this isn’t only helpful for React. Class properties are a big addition to implementing any classes in JavaScript. React applications do happen to be the place I see them most overlooked though. It’s also easier to point out specific instances in React where class properties can help.
What are class properties?
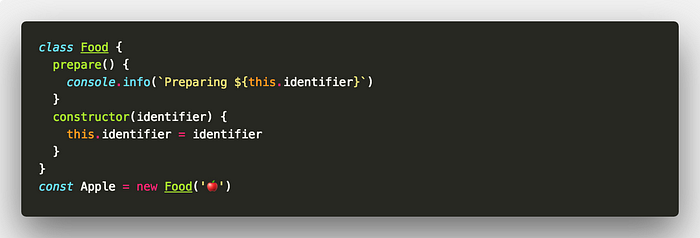
Class properties are exactly that, properties defined on the class. You may have written classes like this

But with class properties you can define properties on the class like this

This also introduces the ability to define static properties on the class.

Static properties are only available on the class and not instances of a class. You might question why this is useful. But the use of static methods can be useful for things such as utility functions or references.
You can read up more on static properties over on MDN here 👇

